Hexo与next主题的安装方法,网上有很多教程,这里不再赘述,直接开始next主题的配置方法。
在Hexo中一般有两个_config.yml文件,一个在根目录下,我称之为网站配置文件,一个在主题目录中,我称之为主题配置文件。
一、主题常用配置
next 主题的配置一般是指修改主题配置文件 Hexo\themes\hexo-theme-next_config.yml 文件。
在_config.yml 中可以修改许多常见的设置。
1. 更换主题(Scheme Setting)
1
2
3
4
5
6
7
8
|
scheme: Mist
darkmode: false
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| menu:
home: / || fa fa-home
about: /about/ || fa fa-user
tags: /tags/ || fa fa-tags
categories: /categories/ || fa fa-th
archives: /archives/ || fa fa-archive
menu_settings:
icons: true
badges: true
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
sidebar:
position: left
width: 240
display: always
padding: 18
offset: 12
b2t: true
scrollpercent: true
|
1
2
3
4
5
6
7
8
9
|
avatar:
url: /images/avatar.jpg
rounded: true
opacity: 1
rotated: false
|
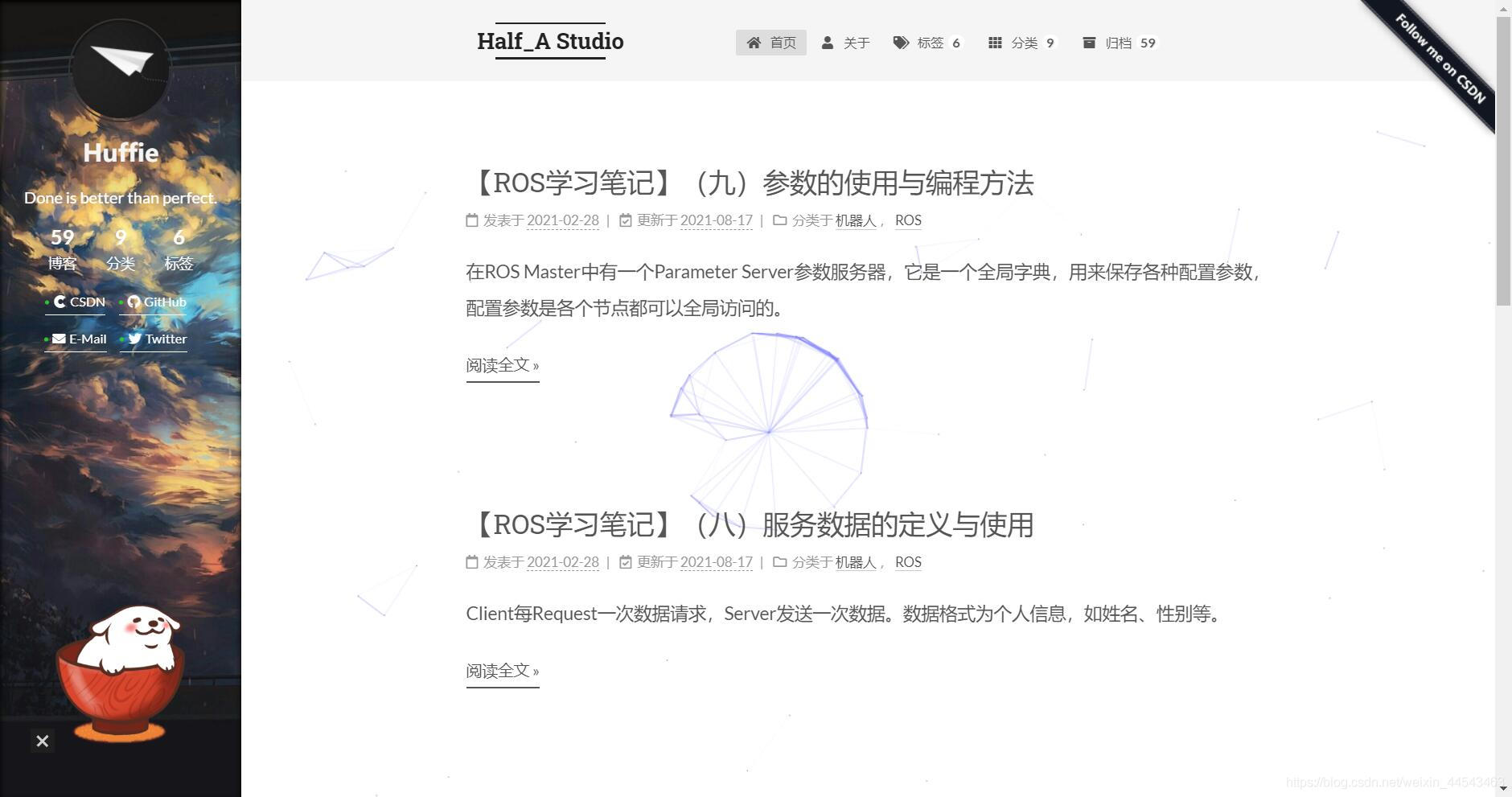
5. 社交链接(Social Links)
1
2
3
4
5
6
7
8
9
10
11
12
| social:
CSDN: https://blog.csdn.net/weixin_44543463 || fab fa-cuttlefish
GitHub: https://github.com/HuffieMa || fab fa-github
E-Mail: mailto:haofei_ma@163.com || fa fa-envelope
Twitter: https://twitter.com/huffie65380272 || fab fa-twitter
|
这里可能会需要自定义图标,可以在fontawesome网站中搜索想要的图标,然后在这里使用 fa fa-图标名称 或 fab fa-图标名称 来调取所需要的图标。(如 fab fa-cuttlefish 、 fa fa-grip-lines-vertical)
二、网站配置
网站配置一般是指修改配置文件 Hexo_config.yml 文件。
在_config.yml 中可以修改许多常见的设置。
1. 网站基本配置(网站名称、作者名字、中英文切换)
1
2
3
4
5
6
7
| title: Half_A Studio
subtitle: ''
description: ''
keywords:
author: Huffie
language: zh-CN
timezone: ''
|
2. 主页显示文章数
1
2
3
4
| index_generator:
path: ''
per_page: 5
order_by: -date
|
三、翻译设置
网站切换为中文后,我们发现一些翻译不太符合我的要求,比如它把每一篇博客叫做日志,如果想修改,可以打开翻译配置文件 Hexo\themes\hexo-theme-next\languages\zh-CN.yml 进行修改